Image Watch插件是为了满足OpenCV可视化图像处理调试而开发的插件,天然的支持OpenCV各种图像类型。如果我们要支持自己的图像类型在Image Watch中显示,那么应该怎么做呢?
有两种方法可以使用 Image Watch 来显示自己的图像,一是使用Image Watch自带的显示内存操作,使用@mem(img_ptr,type,width,height,stride) 来显示,二是使用Image Watch的类型拓展,加入自己的类型的配置文件即可。
IMAGE WATCH 以及内置支持以下C/C++ 图像类型:
OpenCV:
cv::Mat_<>
cv::Mat
CvMat
_lpllmage
如果不是这些类型的图像,可以使用@mem 操作,或者把自定义的数据类型,使用扩展接口添加到image watch。首先介绍Image Watch 支持的图像操作
一、图像操作
Image Watch 支持的图像操作:
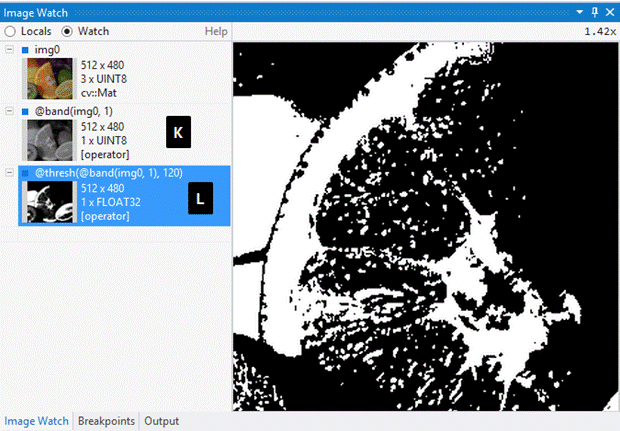
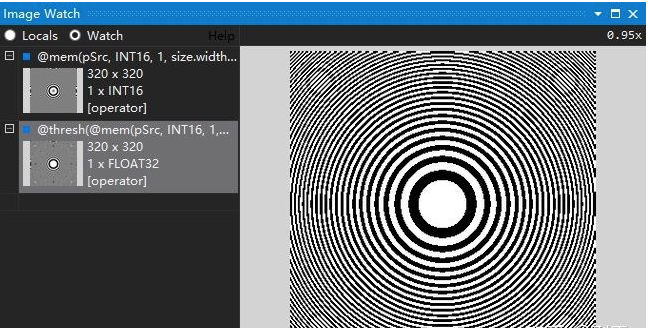
@band(img, number): 从图像img中提取出某个通道的图像,这个操作会保持输入的数据类型。@thresh(img, threshold): 二值化图像。(大于阈值为1,否则为0)@clamp(img,min,max): 截断像素值到min和max之间。@abs(img): 像素值的绝对值图像@scale(img,factor):使用缩放因子factor,缩放图像@norm8(img):缩小255倍后的图像(factor=1/255)@norm16(img):缩小65535倍后的图像(factor=1/65535)@fliph(img),@flipv(img),@flipd(img): 水平翻转,垂直翻转,对角翻转(转置矩阵)。(保持输入数据类型)@rot90(img),@rot180(img),@rot270(img): 旋转90度,180度,270(保持输入数据类型)@diff(img0,img1): 逐像素相减后的图像(img0 – img1)@file(path): 从路径path加载图像,例如 KaTeX parse error: Undefined control sequence: \temp at position 10: @file(“d:\̲t̲e̲m̲p̲\debug.png”)@mem(address, type, channels, width, height, stride): 显示原始内存数据,输入的参数依次为:内存地址(UINT64),数据类型,通道数,宽度,高度,步长。例如 @mem(myimg.data, UINT8, 320,640,320)
这些操作在Image Watch查看窗口中可以像函数一样被调用

其中的@mem操作就可以显示内存中的图像

二、类型拓展
假设我们要支持如下图像类型
struct M8UImage
{
int cols;
int rows;
int channels;
unsigned char* data;
};
我们将如下文件保存为 ImageWatchMyImage.natvis,该文件即包含了我们要拓展类型的信息
<?xml version="1.0" encoding="utf-8"?>
<AutoVisualizer xmlns="http://schemas.microsoft.com/vstudio/debugger/natvis/2010">
<UIVisualizer ServiceId="{A452AFEA-3DF6-46BB-9177-C0B08F318025}" Id="1"
MenuName="Add to Image Watch"/>
<Type Name="M8UImage">
<UIVisualizer ServiceId="{A452AFEA-3DF6-46BB-9177-C0B08F318025}" Id="1" />
</Type>
<Type Name="M8UImage">
<Expand>
<Synthetic Name="[type]">
<DisplayString>UINT8</DisplayString>
</Synthetic>
<Item Name="[channels]">channels</Item>
<Item Name="[width]">cols</Item>
<Item Name="[height]">rows</Item>
<Item Name="[data]">data</Item>
<Item Name="[stride]">cols*channels</Item>
</Expand>
</Type>
</AutoVisualizer>
我们将该文件放置到 C:\Users\XXX\Documents\Visual Studio 20XX\Visualizers\ 目录下(如果没有改目录会新建改目录),每次VS打开时都会加载这里的插件,如果你修改插件,插件加载失败,也会在该目录保存log以供插件开发调试。这样我们就可以在Image Watch中使用自己的图像类型了。
更进一步,Image Watch除了可以拓展自己的图像类型,还可以自定义Image Watch图像显示格式,Image Watch菜单栏,右键菜单等,我们可以参考官方文档,链接在最后的参考链接中给出。
或者也可以在目录 C:\Users\XXX\AppData\Local\Microsoft\VisualStudio\16.0_79380bc8\Extensions\{melwehgs.xkc – 为随记名} 中找到OpenCV官方插件,点开其中官方的OpenCV.natvis,仿照官方插件的写法,支持自己多样的显示和功能。
三、开源社区
很多通用的图像类型 QImage、Qjson、Eigen等已经有拓展插件支持
https://github.com/aleksey-nikolaev/natvis-collection
https://github.com/patrikhuber/eigen-natvis-imagewatch
https://github.com/aleksey-nikolaev/natvis-collection
https://github.com/patrikhuber/eigen-natvis-imagewatch
四、参考链接
Image Watch的使用 https://zhuanlan.zhihu.com/p/129373431
Image Watch官方文档 https://imagewatch.azurewebsites.net/ImageWatchHelp/ImageWatchHelp.htm
Image Watch拓展自己的类型(示例) https://blog.csdn.net/u012435142/article/details/79713105